Hi, Hashnode community! 👋
Yesterday I came across Abhay Prajapati's 100 Days Of Flutter challenge and was immediately hooked on the idea. Here we are on day 1 of my challenge! 🎉
Background
As a seasoned full stack developer, I'm in love with the web. It's an open, diverse and very powerful ecosystem. During my career, though, I've seen a few cases when a website, even a cutting edge PWA application, isn't the best option to deliver software to the user.
When I realised I needed some mobile tech in my skillset, I attempted to learn Android development, then later React Native but neither sparked enough of my interest. It looked so different and counterintuitive that I couldn't keep learning. This time I'm going to give it another try with Flutter.
Why Flutter
There are so many things to learn in web development just to stay current. A new “game-changer” is released every other day. So why did I decide to learn Flutter instead of Remix or Svelte?
Flutter is a multi-platform framework. It supports mobile as well as a desktop and even web. Instead of learning yet another way to build a webpage, I'm going to learn something completely new, including a new programming language Dart. Exciting!
From a purely practical perspective, Flutter seems to be a stable and well-supported framework with a large community and ecosystem. It can be a great addition to a full stack developer toolkit.
My goal
I want to reach the point where I'm comfortable with mobile development and can build and publish simple apps in Apple App Store and Google Play Store.
I don't have a concrete plan for how to achieve that yet. In the next few days, I'm going to follow the official Flutter documentation and tutorials. If you have any learning ideas for me, please don't hesitate to share!
As a side effect, I expect to meet new friends in the Flutter community and help other newcomers.
To hold myself accountable during this challenge, I want to post an update on Hashnode every day for the next 100 days. I will try to spend an hour every day learning in small pieces. As we know, the most important bit is to keep going. Your support will be invaluable - please give me a like & follow if you read this far!
If you were thinking to learn Flutter too, it's a great time to join me and Abhay on our journeys!
Kate's edition
In my edition of 100 Days Of Flutter, I will be sharing my “WOWs” and “A-HA” moments from Flutter, reflecting on the ”web vs mobile” topic and, of course, asking for your advice when I'm stuck 🙏
Stay tuned and wish me good luck!
Getting ready for the challenge
My previous experience with mobile dev was painful partially because of a very different local development setup compared to the web. This time I dedicated several hours to installing and testing all necessary software required for Flutter development on Mac: Android Studio, XCode, virtual device images, etc.
The process is well covered in the official documentation: docs.flutter.dev/get-started/install
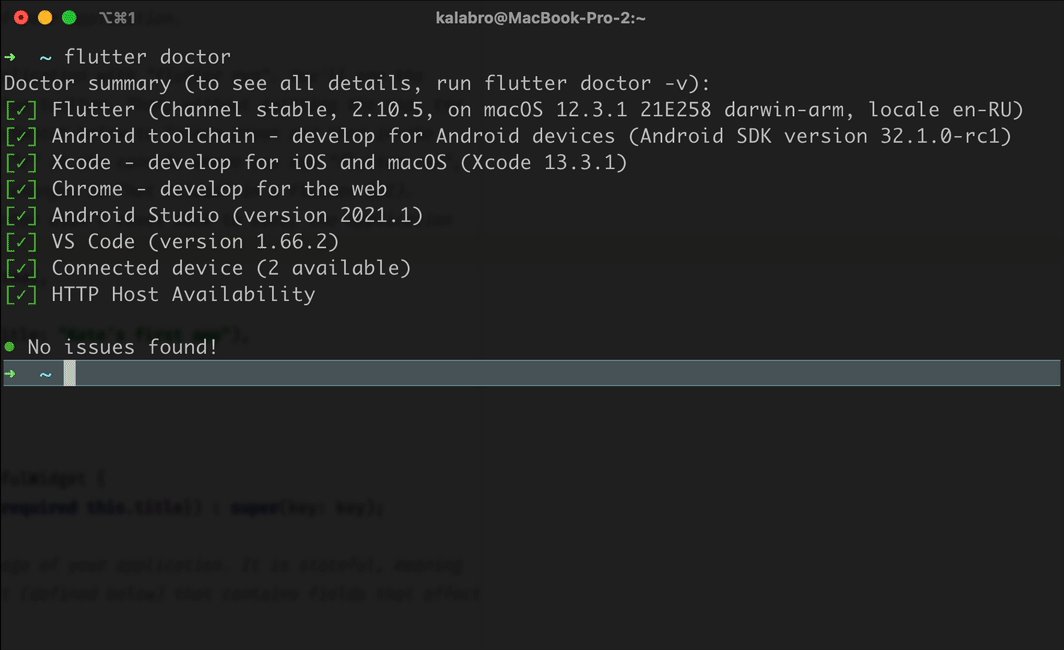
Flutter comes with a cool flutter doctor utility. It checks what's left to install and prints some helpful links to resolve found problems.

After installing everything, I ran a test drive to ensure I could debug a simple demo app in:
- Android simulator
- iOS simulator
- Mac (desktop)
- Web (Chrome)
As a web developer, the latter one was the most intriguing for me, I have to say! I'm very curious to learn how it works under the hood.
Bonus: developing on a real Android device
While simulators can be handy during development, it always feels more real when it runs on your own phone.
It turned out to be very easy with Wi-Fi pairing in Android Studio: developer.android.com/studio/run/device#wir..

The demo app worked like a charm on my own phone. With Flutter hot reload enabled, I was able to change the theme colour and see my changes on the phone almost immediately. Great DX so far!
Summary of day 1
Today I've got Flutter installed and configured on my Mac to start learning. The installation process was quite time-consuming (and network-heavy) but with flutter doctor I was able to complete it successfully.
To test my setup, I ran a test drive on my own Android phone. The initial compiling time was significant even for a very small demo app. Luckily, Flutter has a “hot reload” mode (similar to popular JS frameworks) and it works out of the box. No need to configure webpack or something 😄
Question for you
Which operating system do you use to develop Flutter apps? Does the developer's operating system really matter?