📱 21 / 100 Days Of Flutter, Kate's edition — more Riverpod, more Dart, and touching Flutter source code
Hi, Flutter community! 🌈 I'm back with my regular Flutter update.
More Riverpod with Flutter foundations course

As of now, I've completed ~60% of the course and learned a lot about Riverpod.
I now know all common Riverpod provider types:
- Provider - the basic value
- FutureProvider - for async code like fetching data once
- StreamProvider - for real-time streams of data
- StateProvider - for simple state management, e.g. holding one value
StateNotifierProvider - for more complex state management cases
I particularly liked an example in the
StateNotifierProviderdocumentation. It builds a fully functional Todo app in one page of code.
The more I use Riverpod the more I like it. It's built with real use cases in mind!
More Dart
As I read and write code in Dart, I keep finding nice features.
For instance, I knew from reading the Dart language tour that Dart supports control flow collections but I truly realised its power when started writing code.
Below is an example of using collection if:
var nav = ['Home', 'Furniture', 'Plants', if (promoActive) 'Outlet'];
I found the following code in the Todo app example from Riverpod:
state = [
for (final todo in state)
if (todo.id != todoId) todo,
];
Yes, we use for and if inside [] to dynamically build our list. I now want the same in Javascript! 😀
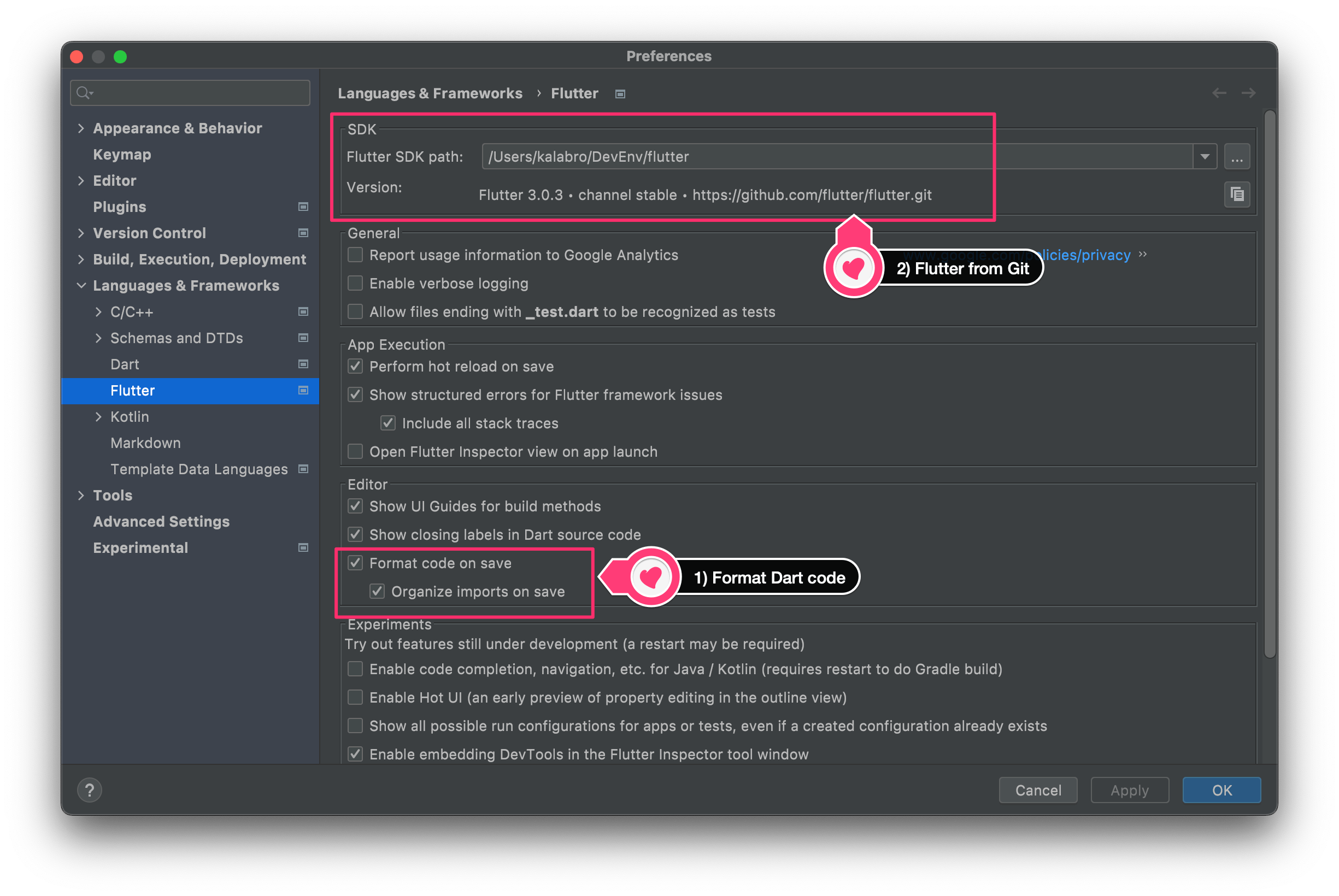
Another interesting piece of documentation is "Effective Dart". It explains language best practices and linter rules. I enabled auto-formatting in Android Studio (see item 1 in the next screenshot) and it already saved me a lot of time. For web people: it's similar to Eslint and Prettier but comes along with the language.
Contributing to Flutter
Flutter is an open-source project. It means that everyone can read its code and participate in the development process. The contribution guidelines are very detailed and sophisticated at the first glance.
I decided to start somewhere and picked one of the "good first contribution" issues: github.com/flutter/flutter/issues/50808

Interestingly, my Flutter is already installed from git. To get started I switched from stable to master branch and ran flutter update-packages and flutter ide-config --overwrite.
The issue I picked affects flutter_tools - Flutter command-line tool. When we run flutter run or flutter pub add, we use flutter_tools.
Making changes to flutter_tools isn't that difficult. You just edit the code and remove the tool cache:
rm bin/cache/flutter_tools.snapshot
Every change to the Flutter project must be covered by tests. It is a very good approach to reducing unwanted degradation. Of course, it's also a lot to learn for newcomers like me but I'm sure I will figure it out!
Widget of the day - CheckboxListTile
With CheckboxListTile you can build a Todo app in Flutter in 10 lines of code. Below is an example from my favorite Riverpod documentation:
return ListView(
children: [
for (final todo in todos)
CheckboxListTile(
value: todo.completed,
onChanged: (value) => ref.read(todosProvider.notifier).toggle(todo.id),
title: Text(todo.description),
),
],
);
Summary
I finished my intro to Riverpod and feel comfortable with its core concepts: Provider, Consumer, AsyncValue. The next stop is covering the app with automated tests.
As a side gig, I'm picking issues from the Flutter issue queue and trying my best to fix them.
If you'd like to connect or collaborate with me on the Flutter learning process, catch @kalabro on Twitter. See you soon 👋