📱 6 / 100 Days Of Flutter, Kate's edition — 50% of Udacity course, AppBar and GIFs for this blog
Hi, Hashnode community and welcome to day 6 of my Flutter challenge! 👋
Here is my Friday update.
Small correction
First of all, yesterday I was wrong about something.
It turned out there is a
RefreshIndicatorwidget that is magically enabled on my list. It has customisablecolorproperty but how to pass it if I don't explicitly render that widget?
Today I had a deeper look using Flutter Inspector and figured out that the effect is called “overscroll” and the corresponding widget is GlowingOverscrollIndicator. The fix for its colour (via Theme's ColorScheme) was correct, though.

The Flutter Inspector is similar to the DOM inspector in the browser. Very helpful!
Speaking of tooling, I really enjoy ⌥+Enter in Android Studio — it gives useful actions depending on where you hit it in the codebase. I use it to wrap the existing component in Center or to convert a stateless widget into a stateful one.

50% of Udacity course 🌗

Today I finished the first lesson (out of two) on the Udacity course.
The more I work with Flutter the more I realise that the knowledge of different widgets and their magic properties is essential. Most of my time is spent googling how to make a certain widget do what I want.
Let's look at the AppBar widget as an example.
Widget of the day - AppBar
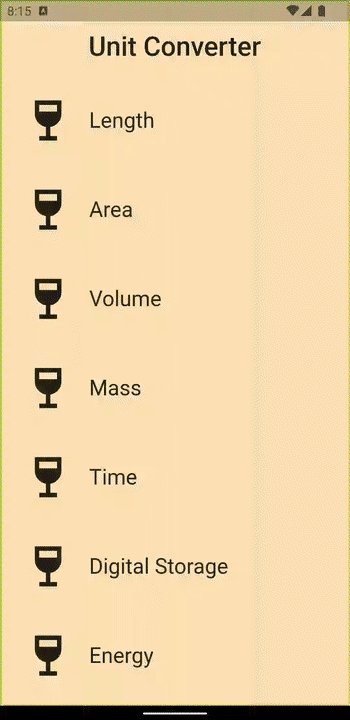
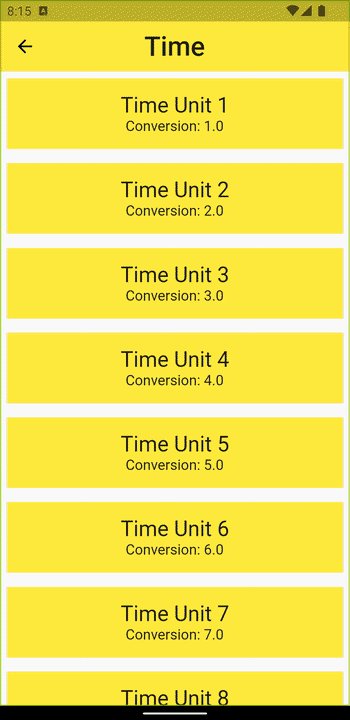
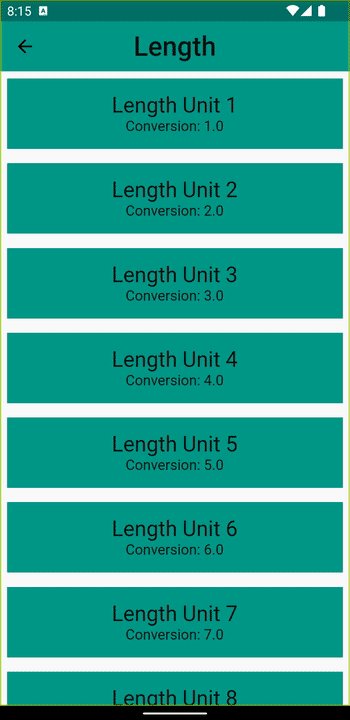
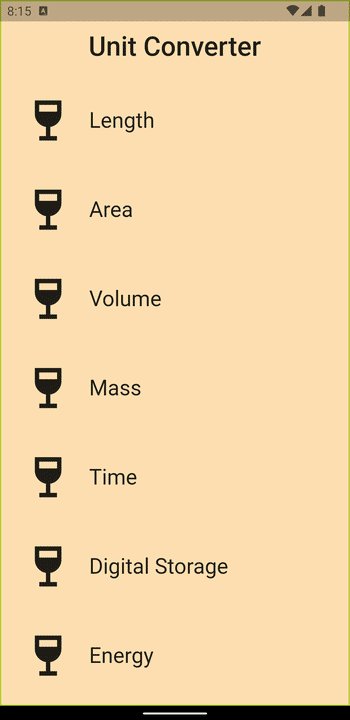
I've been using the AppBar widget from day 1 of my journey. It's a smart widget that can show the title of the app screen, the menu, the back button and more.
Below is an example of a customised AppBar:
AppBar(
title: Text(name, style: const TextStyle(fontSize: 30, color: Colors.black87)),
centerTitle: true,
backgroundColor: color,
elevation: 0,
),
- The
titleprop is a widget, so you can customise the title as you wish - We can center the title by using the
centerTitleprop. It works much better than wrapping the title's text in theCenterwidget. - The shade below the top bar can be disabled by reducing the
elevationvalue. - When used inside the
Scaffoldwidget, the back button will be added automatically when needed.
Recoding GIFs

It's easy to record the screen of the virtual device in Android Studio. See developer.android.com/studio/debug/am-video
The only problem is the format of the recording - webm. It's not easy to embed webm in a blog post. GIF works much better for this purpose.
After testing a few online services I created a simple shell function to convert webm to GIF using ffmpeg (source):
function video2gif() {
ffmpeg -i $1 -vf "fps=16,scale=350:-2:flags=lanczos,split[s0][s1];[s0]palettegen=max_colors=128:reserve_transparent=0[p];[s1][p]paletteuse" -y ${1%.webm}.gif
}
Usage:
video2gif navigation-day6.webm
Expect more GIFs from now on!
Summary
One step a day, I get closer to becoming a Flutter developer. I really enjoy little gifts from Android Studio on my way. It surely saved me a lot of time during my first days.
As a side effect, I'm solving some non-development problems too. I now have a quick script to create GIFs for my blog. I plan to make it 100 / 100! Give me a follow to support me! 😻