Hi, Hashnode community and welcome to day 2 of my Flutter challenge! 👋
Yesterday I installed everything needed to develop in Flutter and today I started my first Flutter app based on a Google Codelab.
Finding 1: Google Codelabs
Google Developers Codelabs provide a guided, tutorial, hands-on coding experience.
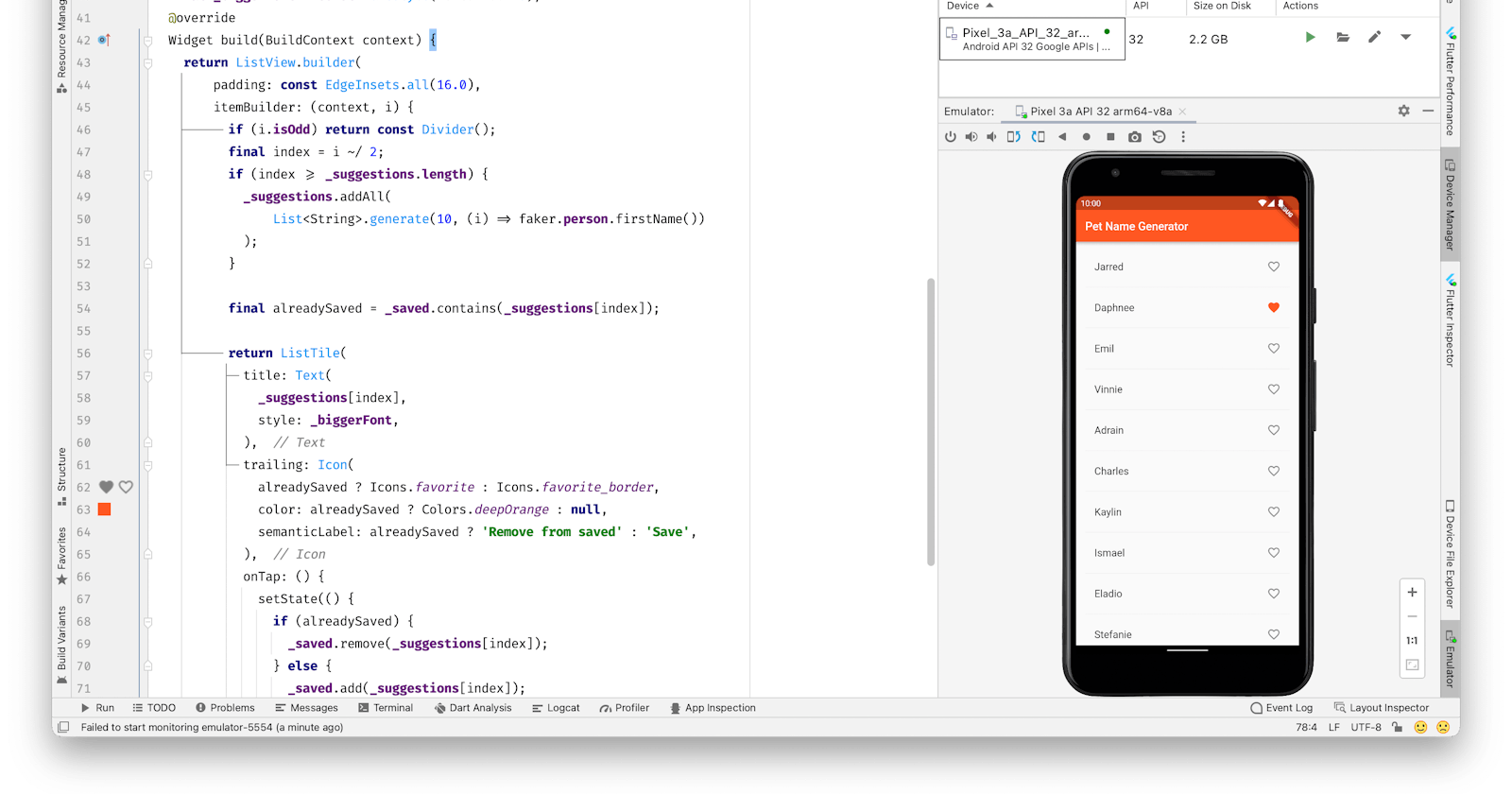
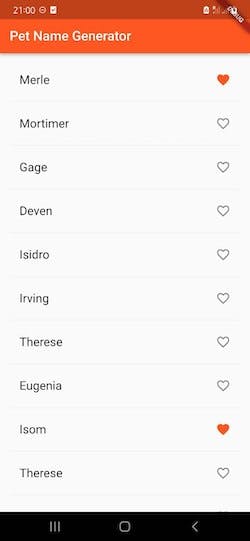
“Write Your First Flutter App” is a codelab in 2 parts to develop a startup name generator (a naive one, of course). To have a bit more fun I modified the app idea a little bit and built a Pet Name Generator instead 😻
This is how it looks on my Android phone:

There are a couple of things left to finish for tomorrow.
It turned out there are a few other Flutter codelabs provided by Google that one can follow to learn basics and then more advanced topics.
Official Flutter Codelabs: docs.flutter.dev/codelabs
Funding 2: pub.dev
Pub.dev is the official package repository for Dart and Flutter apps. It is similar to npmjs.com or packagist.org but for Dart and Flutter packages. I personally really like pub.dev website. It's clean and easy to navigate.
There are two files in the Flutter app directory that are related to pub.dev: pubspec.yaml and pubspec.lock.
To practice working with pub.dev a bit more I decided to replace english_words package (that was good for startup names generator) with a faker which can generate first names.
flutter pub add faker
With Faker, I could generate a list of names using the following code:
_suggestions.addAll(
List<String>.generate(10, (i) => faker.person.firstName())
);
In the snippet above I generate 10 random first names using Faker and add them to the _suggestions list.
Finding 3: state management
In my first codelab I created a new stateful widget that stores all pet names as well as the list of user favourite names.
The concept of a stateful widget and the setState() function to modify the state is very similar to what we have in React and some other JS frameworks.
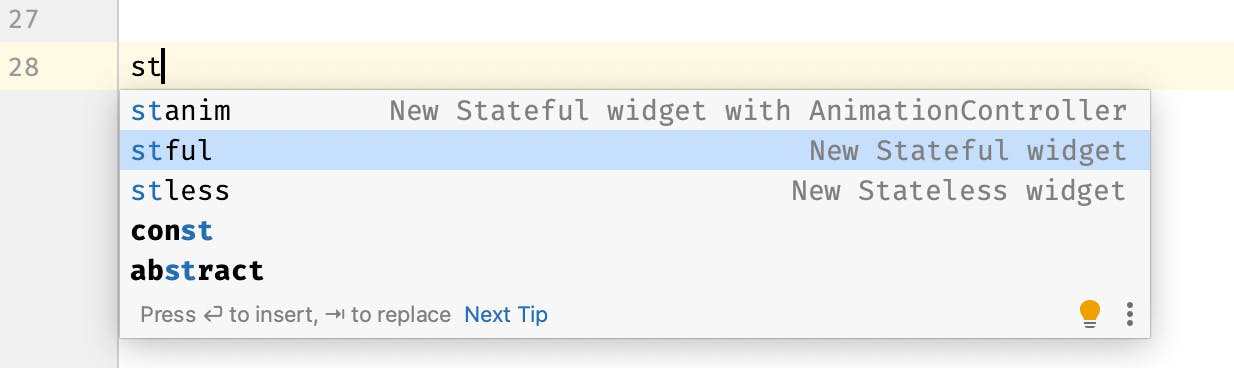
The syntax was very new to me, though. Luckily, there are very handy shortcuts to create boilerplate code in Android Studio. On the screenshot below I typed stful to generate a skeleton of a stateful widget.

Furthermore, I found some packages for more advanced state management (similar to Redux in React world): pub.dev/packages?q=state+management Something to learn in the upcoming weeks!
Bonus: my first error
Yesterday I was very happy to have everything installed and working. How surprised I was when my Pet Name Generator didn't start on a virtual Android device today!
When I checked build logs I noticed this:
Failure [INSTALL_FAILED_INSUFFICIENT_STORAGE]
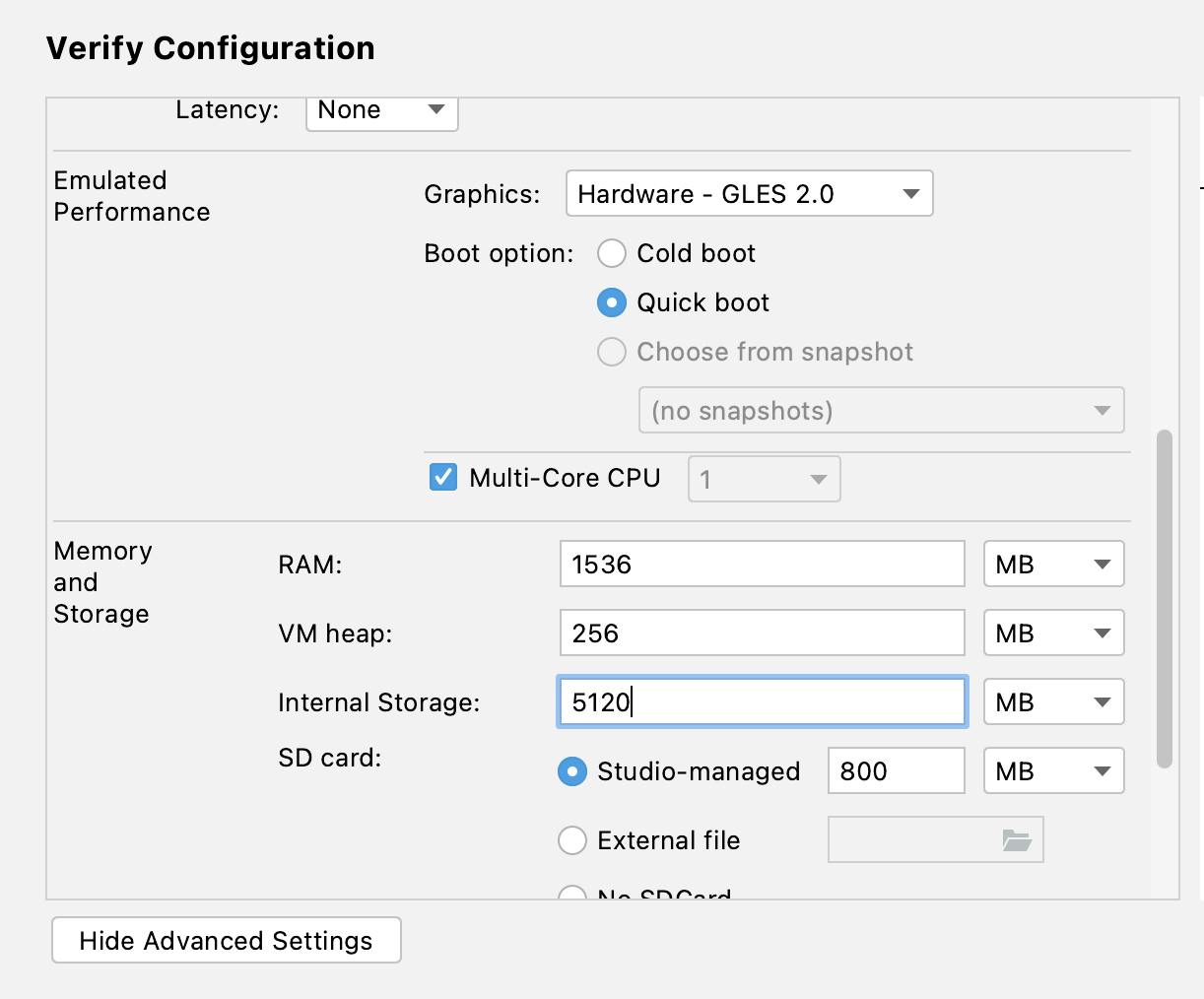
It turned out my virtual device didn't have enough space. To fix that, I edited the virtual device config and increased Internal Storage from 800Mb to 5Gb. I also click “Wipe Data” from time to time to ensure I don't reach the limit again.

Summary of day 2
I started with some “real” learning today and almost built my first app “Pet Name Generator” based on Google Codelab. Feels good so far! Give me a follow to stay updated! 🙏